HTML5 Canvas Image Crop Tutorial
Description
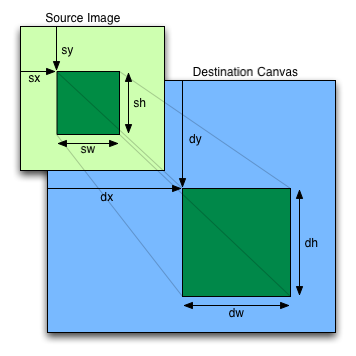
To crop an image using HTML5 Canvas, we can add six additional arguments to the drawImage() method, sourceX, sourceY, sourceWidth, sourceHeight, destWidth and destHeight. These arguments define the location and size of a rectangle that we want to cut out of an image.

Reference: www.whatwg.org
 Blog
Design
Development
Mobile
Inspiration
CSS
Javascript
News
Opinions
Politics
Menu
Blog
Design
Development
Mobile
Inspiration
CSS
Javascript
News
Opinions
Politics
Menu
