
Web notifications are a way to show users some sort of message in a browser standardized way. With Chrome 29, Google has fully implemented the Chrome Notification Center on Windows, Mac and Chrome OS, which makes the idea of using notifications a lot more enticing.

Chrome’s Rich Notifications aren’t available to Javascript, but they show how notifications are evolving on the web
Why should I Use It?
Chrome and Firefox support it already. Opera will probably follow suit, so support is definitely getting there. There are a bunch of other reasons too:
- As this becomes more common, these are the kind of notifications users will expect on web apps.
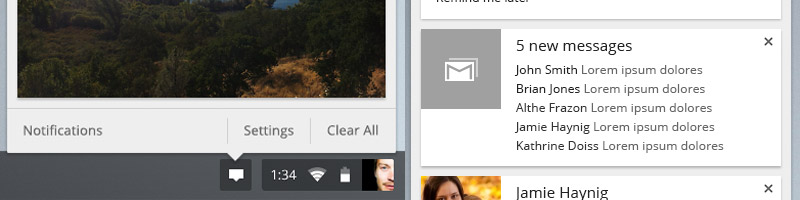
- They provide a longer commitment to your site. Chrome’s Notification Center saves all notifications in a drop down. When the user clicks on that they’ll see your site and maybe return or finish their task.
- Rich Notifications on Chrome could seep into Javascript and could give us a lot more ways to adapt notifications
- They look good and happen outside the browser. This means browser vendors can adapt them for maximum capability on devices. So, for example, on a mobile device, you don’t want the notification taking up a lot of space. Since the browser vendor is sorting that out, they can figure out a way to do it outside the browser or in an unobtrusive way.
How do I Use Notifications?
Using Notifications isn’t particularly hard. The Web Notifications API gives you everything you need to fashion some pretty awesome notifications. For this example I’m creating a function for our notification so we can call it multiple times.
To make a notification you have to call a new Notification which comes with a bunch of settings.
window.addEventListener('load', function() {
function theNotification() {
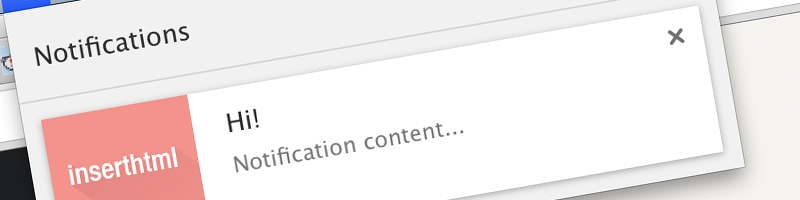
var n = new Notification("Hi!", {
icon: 'icon.jpg',
tag: 'note',
body: 'Notification content...'
});
}
So above, we’ve called new Notification("Hi", {}). The Hi is the title of the notification. Then in the object (curly brackets), we’re setting a few options. There are, in total, 5 options:
- dir: ltr or rtl, the direction of the text in the notification.
- icon: the URL of the image that appears in the notification.
- tag: an identifier to identify this instance of notification as the same instance. For instance if you called a notification with the tag ‘note’ two times in a row, it would only show once.
- body: the body text. Pretty self explanatory.
- lang: the BCP 47 language code for the language you’re using.
With me so far? Great. The thing is, we need to request permission from the user to use notifications. We do this on event, so on click or whatever.
// Query selector
var button = document.querySelector('#button');
// When the button is clicked
button.addEventListener('click', function () {
// If notifications are granted show the notification
if (Notification && Notification.permission === "granted") {
theNotification();
}
// If they are not denied (i.e. default)
else if (Notification && Notification.permission !== "denied") {
// Request permission
Notification.requestPermission(function (status) {
// Change based on user's decision
if (Notification.permission !== status) {
Notification.permission = status;
}
// If it's granted show the notification
if (status === "granted") {
theNotification();
}
else {
// Back up if the user's browser doesn't support notifications
}
});
}
else {
// Back up if the user's browser doesn't support notifications
}
});
So you can probably tell from this piece of code that we use Notification.requestPermission to request permission from the browser. This will return a word, which can be granted, denied, or default. If it’s granted, it’s fine and we can call the notification. If it’s not, we need to request permission. Wanna try it out? click the button below (if you’re using the latest version of Chrome/Firefox).
Then if the user doesn’t allow notifications we will show a backup notification which could be coded in HTML and CSS. This is why web notifications are a realistic option today; we always have a backup plan.
Perceived Problems
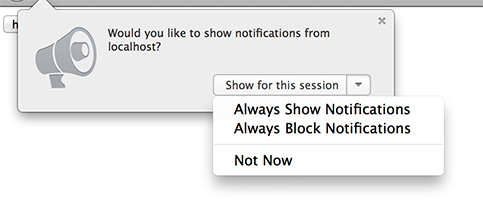
I am a proponent of using web notifications but they do provide some hassle for the user. Due to the web being so open to development we can’t realistically allow notifications on every website. That’s why we request permission. However this requesting of permission may confuse very basic users, and is totally unintuitive. Firefox makes it particularly hard, giving the user way too many options and drop downs for such a simple question.

Why so many options?!
Requesting permission for this feature makes Web Notifications the only HTML feature I can think of that needs the user to comply. It’s also a bit of a loaded question. If your browser is asking you this it must be dangerous, right? Or maybe it’ll cause problems. The main problem behind the slow uptake of notifications has therefore been this permission system, yet we don’t require permission for alert boxes, or popups.
Worst of all, users may in fact ignore the notification request and web applications dependant on notifications would be stifled. One work around would bringing users who haven’t answered the notification question to a blank page asking them to enable notifications for the best experience before redirecting them to the application page. This would ensure notifications for the user which taking out the negative connotations that a browser request may have.
Since Chrome requires an event to activate notifications you could do it via clicking a big button, with an explanation about the use of notifications. This helps remove any questions about what notifications could mean. We could also set an interval to redirect the user once they make their decision.
<p>This site uses notifications! Click 'Notifications!' below and if you want them and click 'ALLOW' or 'ALWAYS SHOW' when your browser asks you, that way we can provide you information in a more intuitive way. If you don't want them, click below and then select 'DENY' or 'BLOCK'</p> <button id="button">Notifications!</button>
window.addEventListener('load', function() {
// Query selector
var button = document.querySelector('#button');
// Event
button.addEventListener('click', function() {
// If browser supports notifications
if(Notification) {
// If the notification is not denied
if(Notification.permission !== "denied") {
// Request permission
Notification.requestPermission(function (status) {
if (Notification.permission !== status) {
Notification.permission = status;
}
});
}
}
});
// Set an interval so when notifications are granted or denied the browser will redirect
setInterval(function() {
if(Notification.permission === "granted" || Notification.permission === "denied") {
// Put the URL you want to redirect to here.
document.location.href = 'redirect URL';
}
}, 500);
});
Is this more hassle than it’s worth? I don’t think so. I think it removes any ambiguity the user might have about what a notification is and whether it’s a good or bad thing.
Fallbacks
A simple fallback would be to have a fixed div which acted as the notification for browsers which do not support it. I’ve set up a fallback system on the demo page which you are free to check out. Suffice to say, because of the request permission system a fallback is definitely necessary, and this can be accomplished pretty easily with a bit of CSS and Javascript.
Support
In today’s world, Firefox and Chrome support is a good basis for adapting a feature into mainstream use if it has a good fallback system, which Web Notifications do have. It’s unclear whether IE11 will support notifications, but certainly it is something you can use now.
| Feature | Chrome/Safari | Firefox | Opera | Internet Explorer |
| Web Notifications | Yes | Yes | No | No |